
En tant que commercial, vous savez à quel point la génération de leads B2B est cruciale pour votre entreprise. Vous pouvez adopter différentes stratégies, mais toutes ont pour même but de vendre, et surtout de vendre plus !
Parmi ces stratégies, nous sommes nombreux à faire usage de campagnes d’emailing. Pour optimiser le taux d’ouverture et le taux de conversion, vous avez sûrement déjà adopté différentes méthodes de personnalisation. Le souci est que, maintenant, vos emails présentent de bons taux de clic, mais ne convertissent toujours pas.
Le problème pourrait donc venir de la landing page sur laquelle vous renvoyez vos prospects. Dans l’idéal, il serait nécessaire d’avoir une landing page personnalisée pour chacun d’entre eux afin que leur attention soit captée, et qu’ils comprennent rapidement les avantages de votre produit pour leur entreprise.
Créer des centaines de landing pages pour votre prospection, vous semble un peu ambitieux et difficilement réalisable ? 😫
Et si on vous disait que vous pouvez automatiser la génération de landing pages personnalisées pour chacun de vos prospects grâce au no-code ? Non, vous ne rêvez pas ! On vous explique tout dans cet article.
📌 Points Clés
- Les landing pages personnalisées augmentent considérablement l’engagement et les conversions, mais les créer manuellement à grande échelle prend beaucoup de temps.
- Grâce aux outils no-code comme Webflow, Zapier et noCRM.io, il est possible d’automatiser la création de pages personnalisées pour chaque prospect.
- Le processus consiste à synchroniser les données des prospects de noCRM vers Webflow via Zapier, ce qui déclenche la génération des pages en temps réel.
- Ces pages personnalisées peuvent être intégrées dans des séquences d’emails automatisées, augmentant ainsi les chances de conversion.
- D’autres automatisations peuvent suivre les soumissions de formulaires et mettre à jour automatiquement les étapes dans noCRM, garantissant un pipeline de vente précis et à jour.
- Résultat : moins de tâches manuelles pour les commerciaux, plus de leads qualifiés, et un processus de conversion fluide et évolutif.
Utiliser la personnalisation dans les campagnes d’emailing pour la génération de leads B2B

Vos campagnes d’emailing sont lancées : vous avez veillé à personnaliser votre texte et le sujet de votre email en ajoutant des variables telles que “Nom de l’entreprise”, ou encore le “Prénom” du contact.
Vos emails présentent un bon taux d’ouverture et un bon taux de clic, mais malgré tous vos efforts, vous n’arrivez pas à booster votre génération de leads B2B.
Si leur parcours s’arrête à votre landing page, alors il se pourrait que celle-ci ne soit pas optimisée.
Mettez-vous à la place de l’un de vos prospects, et analysez votre page :
- Est-ce que je comprends que la problématique me concerne ?
- Est-ce que je comprends ce que vous proposez (produit ou service) et est-ce que cette solution vient résoudre l’un de mes problèmes ? l’un de mes besoins ?
- Est-ce que j’arrive à me projeter et à comprendre les avantages que son utilisation pourra m’apporter au quotidien ?
Les réponses sont mitigées ? Alors vos prospects ne se sentent certainement pas suffisamment interpellés et concernés par votre landing page.
Pour résoudre le problème et augmenter votre génération de leads B2B, une méthode efficace serait de créer des landing pages dédiées, qui réveillerait immédiatement la curiosité du visiteur. En affichant par exemple leur logo suivi du vôtre, le visiteur aura immédiatement envie de s’attarder davantage sur le contenu de votre page.
Pourquoi mettre en place des landing pages personnalisées ?
Ces pages vous donnent davantage d’espace et l’opportunité de mettre en lumière les avantages de votre produit/ service en fonction des besoins et problématiques du prospect visé pour bien vendre. Ainsi, il peut d’ores et déjà se projeter dans l’utilisation de votre produit/ service pour accepter un rendez-vous de démo ou s’inscrire pour tester le produit, etc.
Bien évidemment, un problème persiste : vous et vos commerciaux n’avez aucunement le temps de créer des centaines de landing pages. En effet, ce temps devrait être consacré à réaliser une tâche qu’ils maîtrisent : vendre.
Et c’est ici que le no-code et l’automatisation entrent en jeu.
La solution : automatiser la création de landing pages personnalisées grâce au no-code
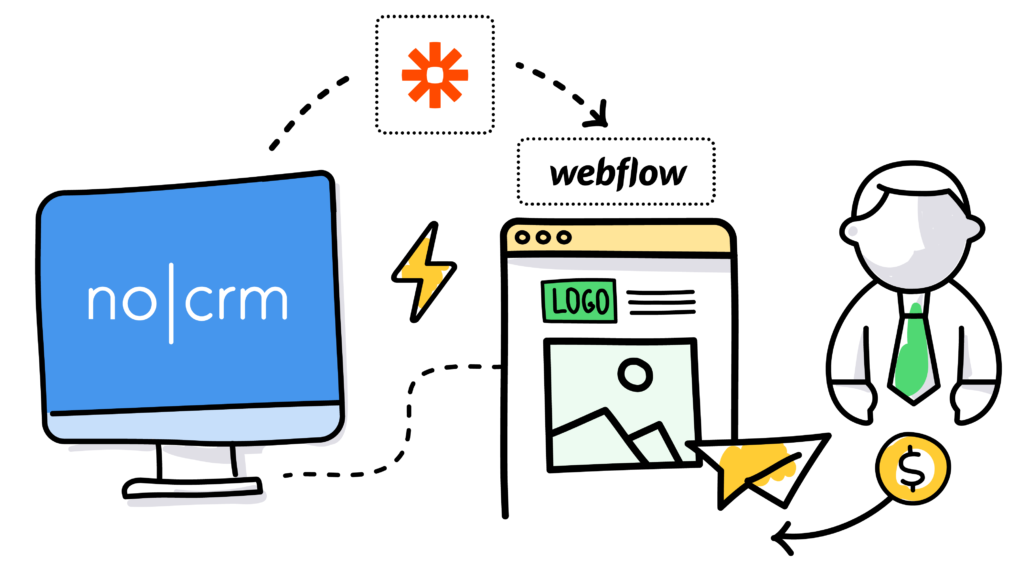
Pour pallier à votre problème, il est possible d’automatiser la création de landing pages sur Webflow grâce au no-code. C’est-à-dire que des landings pages personnalisées, pour chacun de vos prospects, seront créés automatiquement en un rien de temps.
Pour mieux comprendre comment cela est possible, Pierre Vandekerckhove, co-fondateur de Bolk Studio vous explique le processus lors du Webflow World Tour 2020 dans cette vidéo:
🎥 Bolk est un studio de design spécialisé dans la création et la refonte de sites Internet. Avec leur équipe composée de 60 freelances, ils sont capables de créer des équipes sur mesure pour créer ou améliorer votre branding, le design de votre site internet et gérer son développement avec Webflow.
Notre priorité est aussi de ne pas faire perdre de temps à vos commerciaux lors du processus de génération de leads B2B. Ainsi, nous avons créé un processus d’automatisation permettant de lier Webflow à votre logiciel de prospection commerciale noCRM.io pour gérer directement l’envoie des landing pages et la gestion des prospects et des opportunités au même endroit. Cette connexion entre Webflow et noCRM.io se fait simplement via Zapier.
En suivant ce processus, vos commerciaux n’auront donc plus à jongler entre les différents outils, et encore moins à s’occuper de la création de landing pages dans Webflow : dès qu’un nouveau prospect sera créé dans noCRM.io, une nouvelle landing page personnalisée sera générée ! 🪄🪄🪄
Ainsi, tout ce qu’ils auront à faire, c’est de gérer efficacement leurs prospects depuis noCRM.io comme ils en ont l’habitude.
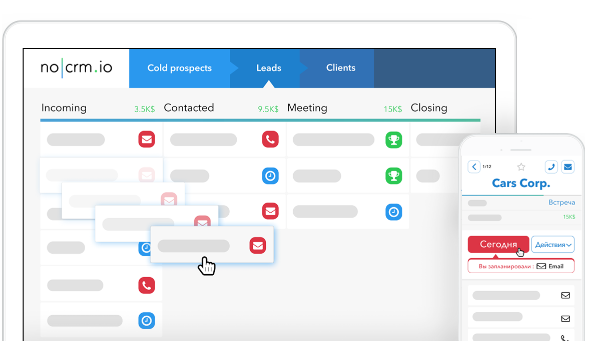
noCRM.io, logiciel de prospection commerciale

Parmi les outils que nous allons utiliser pour notre processus, nous retrouvons noCRM.io.
noCRM.io est un logiciel de prospection commerciale qui permet aux commerciaux de gérer leur suivi commercial et d’optimiser leur taux de conversion.
Il offre la possibilité aux commerciaux de toujours savoir quelles sont leurs tâches de la journée ou encore de visualiser le statut de leurs opportunités commerciales et de réaliser leur prospection à froid de façon scindée, le tout dans une interface très facile à prendre en main.
Webflow, logiciel no-code pour créer son site web

Notre deuxième outil essentiel au processus est Webflow.
Cet outil no-code de conception de sites web offre la possibilité de créer son site web sans avoir besoin de savoir coder ! Son interface intuitive et fondée sur des drags and drops vous permet de créer des pages design, à votre image, et en toute simplicité.
Mise en place de l’automatisation des landing pages personnalisées
Vos comptes noCRM.io, Webflow et Zapier sont prêts ? Alors vous n’avez plus qu’à suivre les étapes suivantes, et vous pourrez enfin profiter de landing pages dynamiques et personnalisées qui convertissent réellement.
Préparer une landing page type dans Webflow
Avant de mettre en place notre processus dans Zapier, quelques étapes préalables sont nécessaires.
La première étape de notre processus de génération de leads B2B, et de vous rendre sur votre compte Webflow afin de créer un exemple de landing page pour l’un de vos prospects. N’oubliez pas d’y ajouter différents éléments de personnalisation dans une “CMS Collection” (Content Management System).
Vous pouvez par exemple ajouter le nom de l’entreprise, un screenshot de leur site web ou encore leur logo, qui seront affichés sur la landing page créée.
Voici un exemple créé par Bolk Studio :


Configurer un processus de prospection sur noCRM
Pour la suite de la mise en place du processus de génération de leads B2B, vous devez vous rendre sur votre compte noCRM.io.
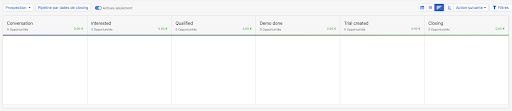
Tout d’abord, assurez-vous que votre pipeline de vente est bien créé et configuré. Si ce n’est pas le cas, veillez à le créer avec les bonnes étapes de ventes. Vous pouvez par exemple suivre notre exemple :
Contacté → Intéressé → Qualifié → Démo réalisée → Période d’essai → Gagné

Ensuite, vous devrez créer une liste de prospection qui sera dédiée aux prospects pour lesquels vous souhaitez générer des landing pages.
Pour cela, vous pouvez la créer manuellement, ou l’importer depuis un fichier Excel ou CSV.
Dans votre liste de prospection, vous devrez définir les champs correspondant aux éléments de personnalisation renseignés dans votre landing page Webflow. Par exemple, si vous avez décidé d’inclure le nom de l’entreprise, une image de leur site, et leur logo, vous devrez définir les champs suivants :
Slug, Nom de l’entreprise, URL de leur site web, URL du logo, URL de l’image du site, URL de la landing page.
Vous devez garder en tête que ces champs doivent non seulement être identiques à ceux utilisés pour les éléments de votre landing page dans Webflow, mais ils doivent aussi être identiques aux champs par défaut de vos leads dans noCRM.
Si certains champs par défaut ne sont pas configurés dans noCRM, il suffit de les ajouter depuis le panneau d’administration.
En mettant en place cette étape, lorsque vous créerez un nouveau prospect, il vous faudra renseigner toutes ces informations, nécessaires à la création de la landing page.
Intégrer Webflow avec noCRM.io à travers Zapier
Pour créer vos landing pages personnalisées, vous pourriez le faire en exportant manuellement vos prospects depuis noCRM en CSV, puis en important les éléments à nouveau dans Webflow.
Mais, en plus d’économiser du temps en automatisant la création de landing page, il convient aussi que vos commerciaux n’en perdent pas à jongler entre leurs différents outils.
Grâce à Zapier, la plateforme no-code, et en suivant les différentes étapes ci-dessous, vous allez pouvoir intégrer votre compte Webflow à votre compte noCRM et ainsi faire en sorte que vos landing pages soient créés, sans avoir besoin d’intervention manuelle dans Webflow.
Avant de commencer à mettre en place votre Zap, vous devez connecter vos comptes noCRM.io et Webflow à votre compte Zapier.

→ Étape #1 :
Le but de cette première étape est de transférer les informations présentes dans noCRM, vers Webflow. Ainsi, lorsqu’un nouveau prospect est créé dans noCRM, les éléments nécessaires sont automatiquement ajoutés à Webflow, et la landing page personnalisée est générée.
1. Tout d’abord, créez un Zap dans Zapier.
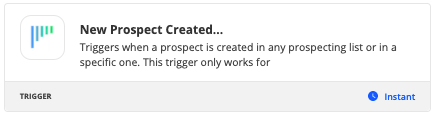
2. Ensuite, créez un “trigger” et choisissez “noCRM” en tant que “Event app”, et “New prospect created…” en tant que “trigger event”.

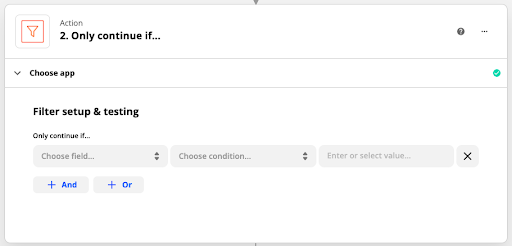
3. Créez une “action” et choisissez “filter by zapier” en tant que “app event”.
Dans le champ “Only continue if” choisissez “Prospecting List” puis “(Text) Exactly matches” et écrivez le nom de votre liste de prospection noCRM dédiée.

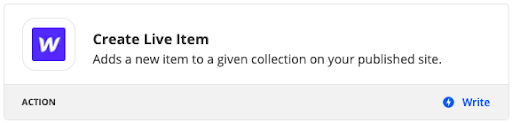
4. Créez une troisième “action” et choisissez “Webflow” en tant que “Event app”, puis “Create Live Item” en tant que “Action App”.

Dans le champ “Site”, choisissez votre site. Puis dans le champ “Collection”, choisissez la collection que vous avez créée précédemment avec les éléments personnalisés, pour votre landing page.
Vous devrez ensuite relier tous les champs définis pour vos prospects dans noCRM, à ceux des Items Webflow correspondants, en les sélectionnant dans chaque champ proposé dans ce Zap.
Notre première étape de ce processus en no-code est finie. Maintenant, chaque fois qu’un nouveau prospect sera ajouté à votre liste de prospection, une nouvelle landing page dédiée sera créée.
→ Étape 2 :
Une fois ce processus mis en place, c’est maintenant à vos commerciaux de jouer et de contacter leurs prospects pour développer la génération de leads B2B.
Pour cela, ils peuvent les contacter manuellement en rédigeant des emails ou en utilisant des templates, ou bien ils peuvent aussi automatiser une séquence d’email directement depuis noCRM. Ainsi, ils n’auront plus à relancer chaque prospect manuellement.
Il ne faut évidemment pas oublier d’inclure l’URL des landing pages personnalisées dans vos mails.
Après avoir été contactés, les prospects doivent être convertis en leads par vos commerciaux, et donc déplacés dans votre pipeline de vente à l’étape “Contacté” si vous avez suivi notre exemple. Cette étape est importante pour la suite de notre processus.
Vous n’avez maintenant plus qu’à attendre que les prospects remplissent le formulaire présent dans votre landing page si vous avez choisi d’en inclure.
Mais une fois le formulaire rempli, il faut que l’information puisse être mise à jour dans votre pipeline noCRM, afin que vos commerciaux puissent programmer des démos, ou prendre contact par téléphone, et avoir de la visibilité sur la progression de leurs leads dans leur processus de vente.
Pour cela, il faut à nouveau faire appel au no-code, et créer un autre Zap.
→ Étape 3 :
Cette troisième étape va permettre à votre équipe de vente de savoir quels sont les leads qui ont rempli votre formulaire. Ce qui veut dire que lorsqu’une demande de démo est faite, le lead passera de l’étape “Contacté” à l’étape “Qualifié” dans votre pipeline.
1. Tout d’abord, créez un Zap dans Zapier.
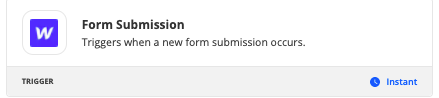
2. Créez un “trigger” et choisissez “Webflow” en tant que “Event app”, et “Form submission…” en tant que “trigger event”.

3. Créez ensuite une action et choisissez l’ “app event”, “noCRM”, et “Change Step” en tant que “Action Event”

De cette façon, les leads seront présents dans la bonne étape de votre pipeline sans intervention manuelle de la part de vos commerciaux. Ainsi, vos commerciaux pourront procéder à la réalisation de démo ou à toute autre action que vous avez définie.
Les résultats de l’automatisation de landing pages personnalisées grâce au no-code
Une fois le processus no-code mis en place, vous allez pouvoir observer les avantages de l’automatisation de création de landing pages personnalisées.
Vos commerciaux vont pouvoir convertir davantage de prospects et renforcer la génération de leads B2B qualifiés plus facilement, et sans besoin d’heures supplémentaires de leur part.
Grâce à Webflow, noCRM.io et Zapier, vous optimisez votre processus de prospection, vous permettez à vos commerciaux de rester focalisé sur leurs tâches principales, et vous augmentez vos ventes !
Conclusion
Dans un monde où l’attention est limitée et où la personnalisation fait la différence, les pages statiques ne suffisent plus. En automatisant la création de pages sur-mesure avec Webflow, Zapier et noCRM.io, votre équipe peut offrir des expériences personnalisées à grande échelle — sans compétences techniques ni ressources dev lourdes. Cette solution no-code permet à vos commerciaux de se concentrer sur la vente pendant que les leads avancent naturellement dans le pipeline. Prêt à booster vos conversions B2B et à simplifier vos processus de vente ? Commencez votre essai gratuit de 14 jours avec noCRM dès aujourd’hui et transformez votre prospection en machine à vendre performante.
Questions fréquentes
Pour générer des leads B2B vous pouvez utiliser différentes stratégies marketing, telles que l’emailing. Toutefois, pour obtenir des leads qualifiés à travers vos campagnes, il est important de bien personnaliser vos landing pages, et ce, pour chaque prospect.
Une landing page personnalisée et optimisée doit comprendre le nom de l’entreprise, son logo ou encore le prénom de votre contact. Mais elle doit surtout être adaptée à son besoin et expliquer clairement et efficacement la solution que votre produit apporte. Pour générer des landing pages adaptées à chacun de vos prospects, le no-code est la solution idéale.