How to display information from another service you use inside your noCRM leads
noCRM is certainly not the only tool you use to store and manage information about your customers. Focusing on the lead management part, it can be useful to connect it to your own information system.
You might have an ERP to handle inventory, accounting, or invoicing and a salesperson should be able to quickly check if their lead already exists in it:
- How many invoices do they have?
- Did they pay their last invoice?
- Did they get a discount?
- Did they get their last order?
- ...
It's possible for your salespeople to get answers to these questions without having the pain of going from one service to another all day long.
noCRM provides a practical tool for that: the lead widget.
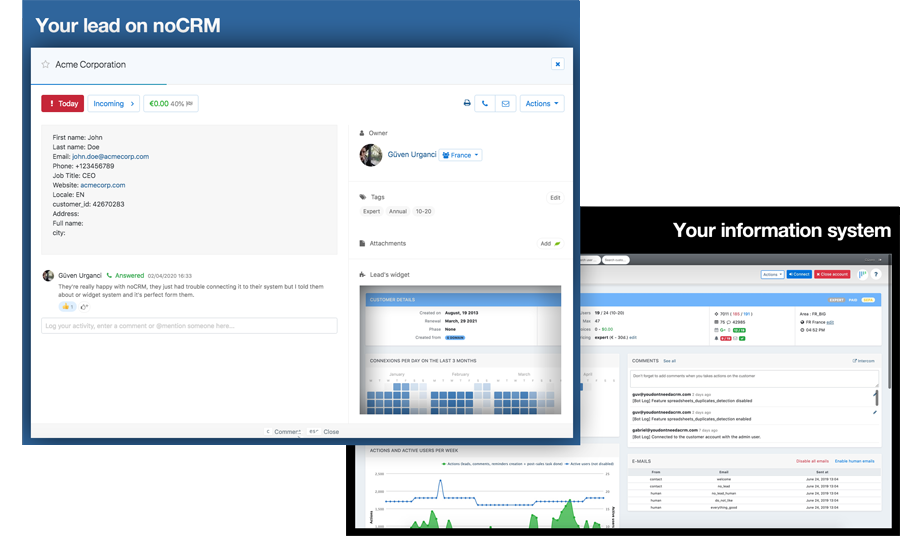
At noCRM, we obviously use our app to close deals, but we also have our own information system that contains other information such as usage statistics or invoices, but also features that our Customer Success team needs to answer users' requests. We use the lead widget to connect both tools.
Without going too much into technical details, you can compare the lead-widget with a window to your information system, it allows you to get more information on your lead, but also take actions without having to leave noCRM allowing you to streamline your sales process even further.

How does it work?
The lead widget uses the HTML iframe system. An iframe allows you to display any content (*) accessible through an internet browser into another webpage.
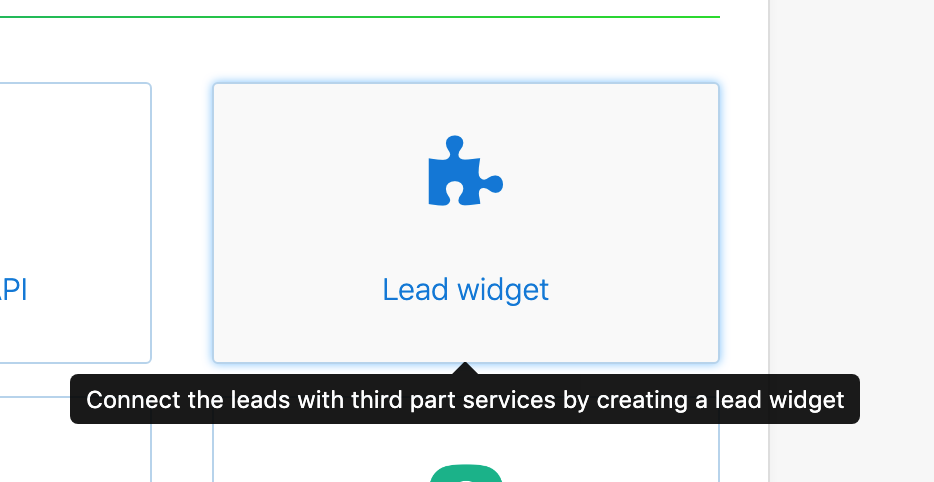
To create your widget, visit your noCRM admin, you will find the Lead widget in the Connect section.

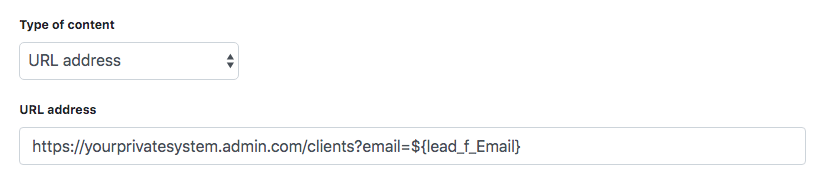
In this example, we'll use the URL address type of content, as we want to display information hosted on our back-end system.
Let's say the system is hosted on yourprivatesystem.admin.com, and we can access a specific client by entering their email address in a search box. The result of that search would send us to this URL:
https://yourprivatesystem.admin.com/clients?email=john.doe@acmecorp.com
We can simply create a widget for our lead, that would replace the email address with the lead's email address, thus showing related information from our system.

If your system uses a unique identifier for each client, such as a client_id, it certainly has a page for each client that looks like the following:
https://yourprivatesystem.admin.com/clients/29384
or
https://yourprivatesystem.admin.com/clients.php?id=29384
That's where the magic of your Lead Fields happens. If you create a field (Admin → Default fields) named "Client ID", and set the client_id on each lead, you'll be able to create a widget displaying information according to that unique identifier.

The lead widget setup allows you to use any default field you created on your noCRM account.
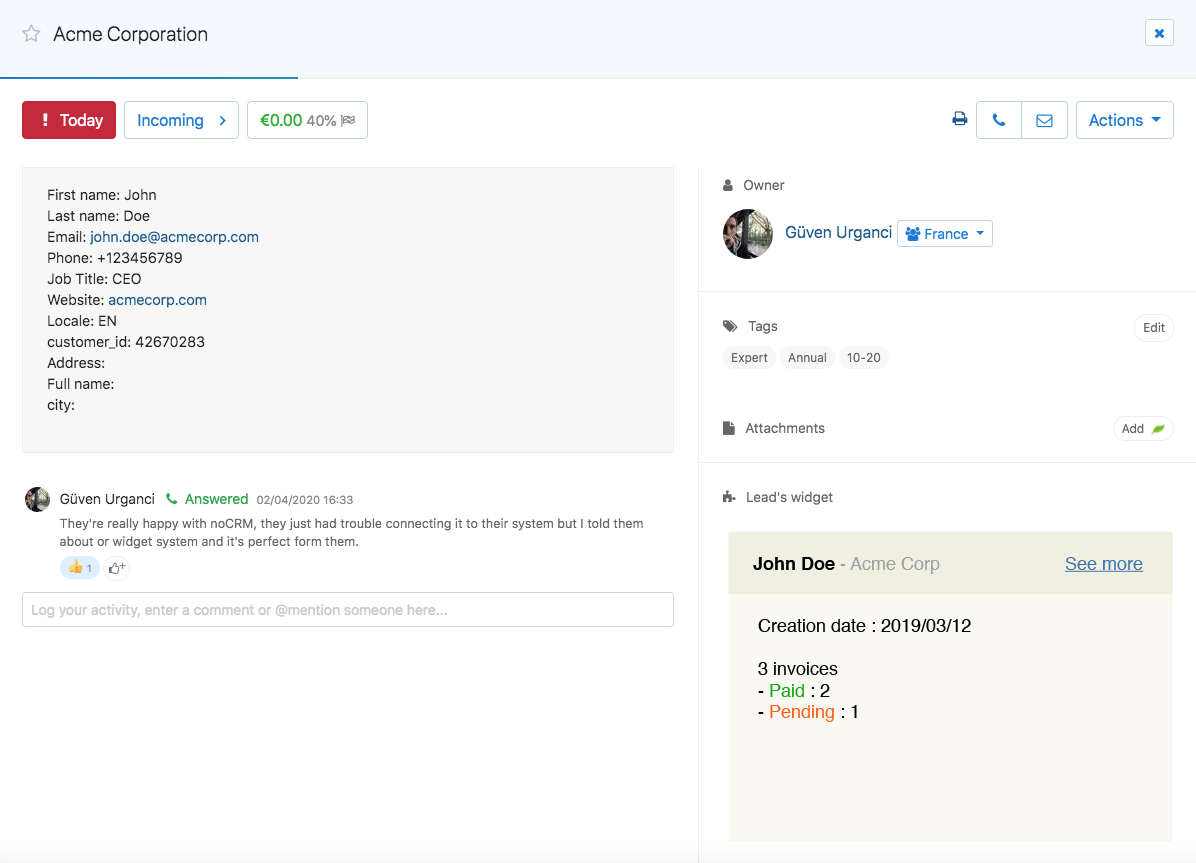
The result would look like the following:

It is recommended to create a custom page on your information system, specifically designed for noCRM's widget. It requires a little effort, but you'll want to only have useful information and controls to keep the widget easy to read and use.
By creating a specific page, you'll also be able to handle those leads who don't have a client_id yet. You could add a button or a pre-filled form to create a client in your information system!
Simply add all the fields you need to the URL, and have your system display a pre-filled form if the client_id is empty.

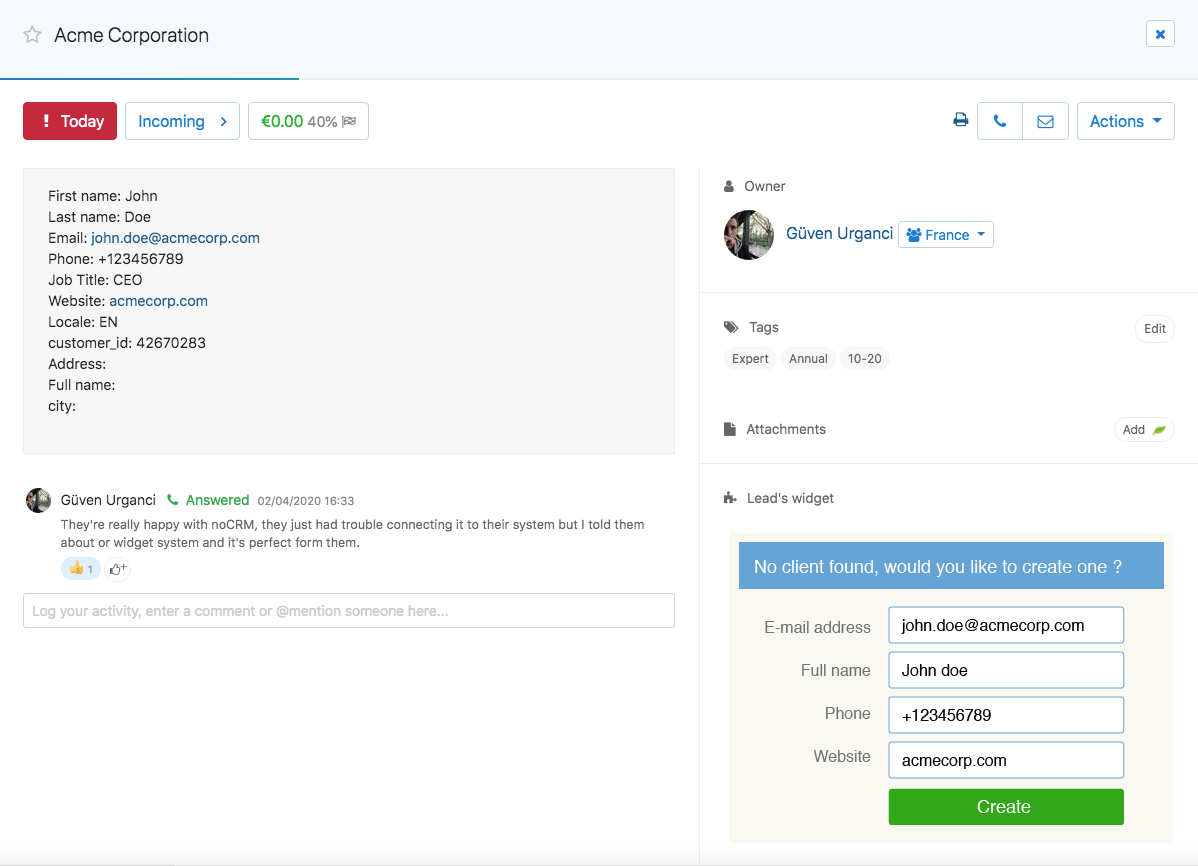
The widget would then show a form when there is no client yet in your system:

That's it! This was a very basic example of what you can achieve with the lead widget, but it should be enough information to create your own. However, you know where to find us if you need some help!
Additional notes:
You might ask yourself about the safety of your own data. And you're right. But providing your internal system needs a login/password to display any information. Any user will need to be signed in to your internal system before being able to view any information through the lead widget. Your data is safe.
(*) Some web pages disallow to be displayed through an iframe, to know more about this, read https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options